roadmap
2. 변수 본문
먼저 클라이언트 사이드(웹페이지)를 표현하는 언어의 역할을 상기하자
- HTML은 웹페이지의 문서를 작성하기 위한 언어다
- CSS는 웹페이지를 디자인하기 위한 언어다
|
1
2
3
4
5
6
7
8
9
10
11
|
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
/* javascript코드가 들어갈 부분 */
</script>
</body>
</html>
|
cs |
JavaScript는 웹페이지를 제어하기 위한 언어다
js는 모든 변수가 객체(object)이다
객체는 모든 자료형(정수, 실수, 문자등)를 포함할 수도 있고
함수나 배열, 또 같은 객체도 포함 할 수 있는 자료구조이다
C를 아는 사람은 구조체와 비슷한데, 함수도 포함할 수 있다고 생각하면 된다
- 객체(object) : 모든 타입을 포함 가능하며, object에 포함되기도 한다
- 속성(property) : 객체에 담긴 method가 아닌 모든 타입을 일컫는다
- 매서드(method) : 객체에 담긴 함수이다
일단 아무 변수나 작성하고
|
1
2
3
4
|
<script>
var q = "JavaScript";
var w = 1122;
</script>
|
cs |
브라우저 콘솔에
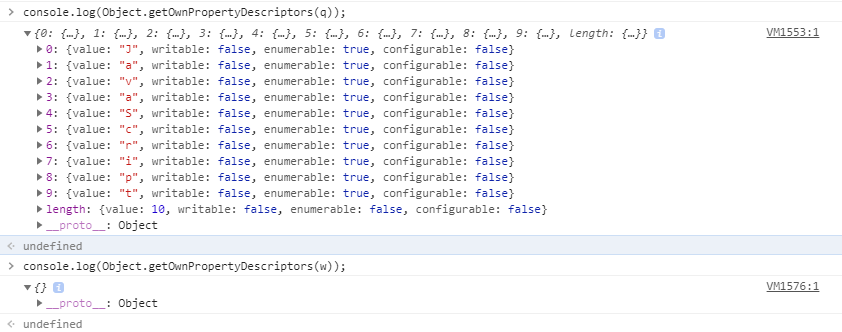
console.log(Object.getOwnPropertyDescriptors(q))
console.log(Object.getOwnPropertyDescriptors(w)) 을 입력해서 변수의 성분을 검색해보자

이렇게 펼쳐보면 변수의 구성을 자세히 볼 수 있다
변수q는 'J','a','v','a'... 의 알파벳 마다 동적할당으로 자동으로 해서
그것이 문자열이니 프로퍼티 length를 자동으로 만들어 주는걸 짐작 할 수 있다
변수w는 정수이니 프로퍼티는 기본 __proto__만 가지고 있다
(__proto__는 js의 모든 객체에 대해 기본으로 만들어진다)
모든 자료형이 포인터 여러 다발을 가진 객체이고 문자열은 동적할당을 자동으로 받아서 만들어준다
이처럼 javascript는 동적타입 언어이다
또한 JavaScript는 Object라는 객체 내부에서 돌아간다
C에서는 라이브러리를 따로 참조해야 하고, Java는 main이 돌아가는 객체를 직접적으로 괄호를 통해 명시한다
js는 보이지는 않지만 코드 전체가 객체 내부에 있다
이를통해 우린 Object의 어떠한 프로퍼티와 매서드에 바로 접근 가능하다
그 말은 손쉽게 만들어진 프로퍼티와 매서드를 사용할 수 있다는거다
'web programming > JavaScript' 카테고리의 다른 글
| 6. 배열 (0) | 2020.08.05 |
|---|---|
| 5. 객체 (0) | 2020.08.05 |
| 4. 값과 참조 (0) | 2020.08.05 |
| 3. 메모리 구조 (0) | 2020.08.05 |
| 1. JavaScript를 배우는 이유 (0) | 2020.08.04 |
